要件
- 包丁一本でしばらく生きていくことを決めた駆け出し(年齢的には走り終わりに近いけど)エンジニアがいつでも料理出来る環境を構築する
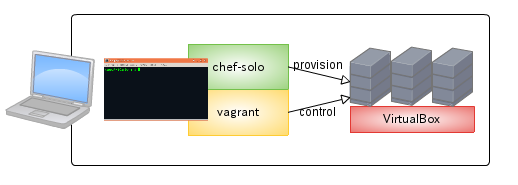
- 回りくどい言い回しだったけど、要は chef-solo と vagrant を用意していつでも chef のレシピを書いて試せる環境を作ってみたい
- tmux を使って複数ウィンドウで vagrant の設定と起動、レシピの修正が出来るような環境を合わせて整える
以前に...
- LXC で同じことをやったので、やっぱ vagrant もやっておくことにした
- 前回より細かい手順を残しておくことにする
手順
vagant を使える環境を準備する
VirtualBox のインストール
- 駆け出しの板前は素直に Ubuntu ソフトウェアセンターからインストールする...
vagrant のインストール
- 駆け出しの板前は VirtualBox 同様に Ubuntuソフトウェアセンターからインストール...
vagrant を使ってみる
適当な作業フォルダをこさえる
mkdir ~/vagrant
vagrant box する
cd ~/vagrant vagrant box add lucid32 http://files.vagrantup.com/lucid32.box
vagrant init する
vagrant init
とすると Vagrantfile と呼ばれるひな形ファイルが作成されたので以下の点を修正
Vagrant::Config.run do |config| #config.vm.box = "base" # コメントアウト config.vm.box = "lucid32" # 追記
もう少し突っ込んで vagrant を使ってみる
- OS は例のごとく Debian
- box はこちら
- ネットワークの設定に hostonly ネットワークを追加
- そして、chef-solo を使って provision してみる
- 作成した box の確認と削除もやってみる
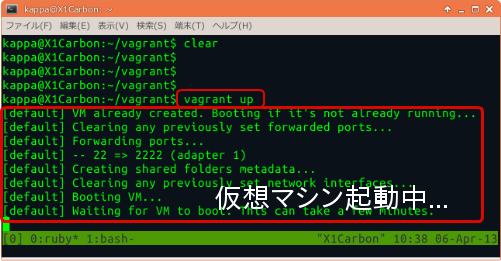
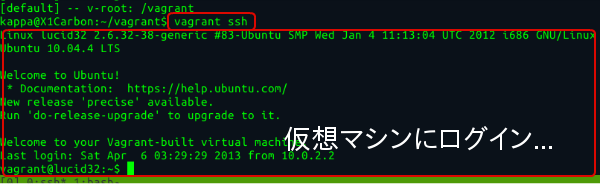
Debian を仮想マシンで起動する
まずは vagrant box add
vagrant box add debian http://ergonlogic.com/files/boxes/debian-current.box
次は vagrant init
vagrant init
Vagrantfile が作成されているので、下記のように記載する
Vagrant::Config.run do |config| config.vm.box = "debian" # VirtualBox のウィンドウが表示されるようになる config.vm.boot_mode = :gui # hostonly ネットワークの設定 config.vm.network :hostonly, "192.168.56.2" ,:netmask => "255.255.255.0" # chef-solo を使ってサーバーの設定を行う config.vm.provision :chef_solo do |chef| chef.cookbooks_path = "cookbooks" chef.add_recipe "itamae" end end
VirtualBox の共有フォルダ内で chef-solo の cookbook を作成する(共有フォルダは Vagrantfile が存在するディレクトリになる)
cd ~/vagrant mkdir cookbooks cd cookbooks knife cookbook create itamae -o ./
itamae cookbook で以下のようなレシピを書く
- 仮想マシンにて resolv.conf の設定
- aptitude update
- 試しに nginx をインストールしてみる
以下、レシピ。
~/vagrant/cookbooks/itamae/recipes/default.rb
# resolv.conf の設定 template "/etc/resolv.conf" do source "resolv.conf.erb" owner "root" group "root" mode "0644" end # aptitude update を execute する(非推奨?) execute "aptitude" do command "aptitude update" end # パッケージのインストール %w{nginx}.each do |package_name| package package_name do action :install end end
tempalete ファイルを用意する(動的に変わる設定ファイルを設定する)
~/vagrant/cookbooks/itamae/templates/default/resolv.conf.erb
<% node["nameservers"].each do |ns| %> nameserver <%= ns %> <% end %>
attributes ファイルを用意する(template の値を設定する)
~/vagrant/cookbooks/itamae/attributes/default.rb
default["nameservers"] = ["8.8.8.8","8.8.4.4"]
作成済みの box を確認して、ついでに削除もやってみる
まずは box の確認
vagrant box list
こんな感じで表示される
centos debian debian2 lucid32
色々と作りました
続いて、不要な box の削除
vagrant box remove ${box_name}
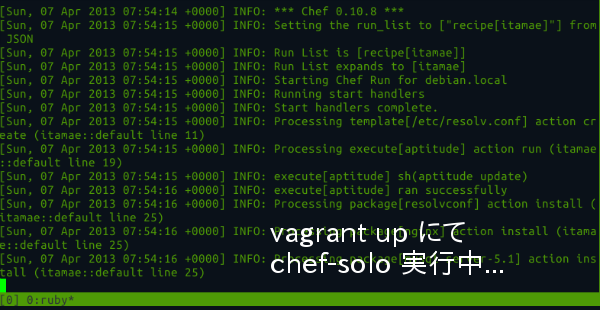
chef-solo のレシピを修正した場合には vagrant provision を実行する
仮想マシンの設定を chef-solo で修正したい場合にはレシピを適宜修正した後に vagrant provision を実行する
cd ~/vagrant vagrant provision
ということで...
hostonly ネットワークが上がらない等の色々とな問題があり苦労しましたが、とりあえず、以下のようなレシピを書く環境が整いました...

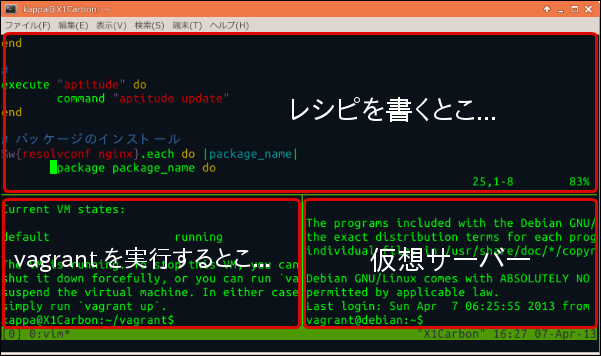
ちなみに tmux でレシピを書くウィンドウと vagrant コマンドを叩くウィンドウ、そして仮想マシンウィンドウで区切ってみました...

まとめ
- vagrant はとっても簡単に仮想マシンを作って、壊して出来る環境が手に入るのは嬉しい
- Vagrant ファイルで色々と仮想マシンを設定出来るという点ではまさにプログラマブルインフラ!
- さらに chef や puppet を組み合わせることで簡単にサーバーの設定まで出来てしまうのにも脱帽!
- ただ、Ubuntu 12.10 環境では hostonly ネットワークが上がらない問題に悩んだ(再起動で解決...)
- 実用的な使い方としては、以下のようなパターンが考えられるか...
- サーバーの検証
- 開発者の方には複数パターンの box ファイルを用意しておいて vagrant box add だけやってもらって、開発環境構築の時間を短縮してもらう