はじめに
- 前回の記事を書いてから幾つかバージョンアップしてみたw
俺のダッシュボード
変更点
概要
- デザインを変えてみた
- メトリクスグラフを
modal表示にしてみた
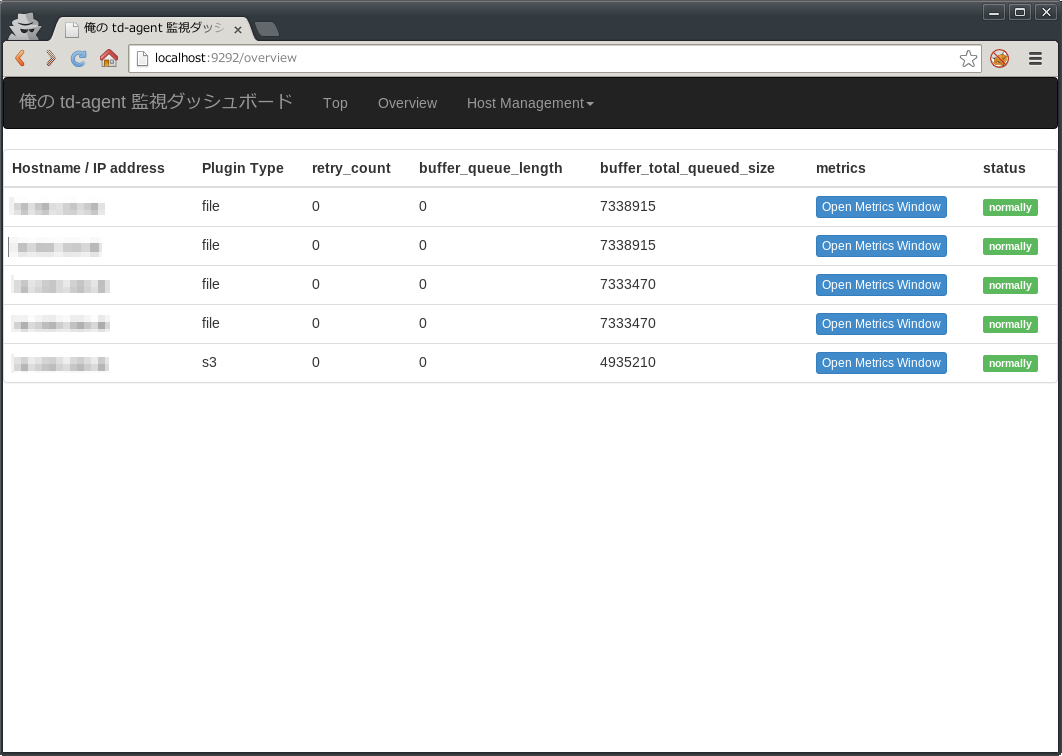
画面(overview)

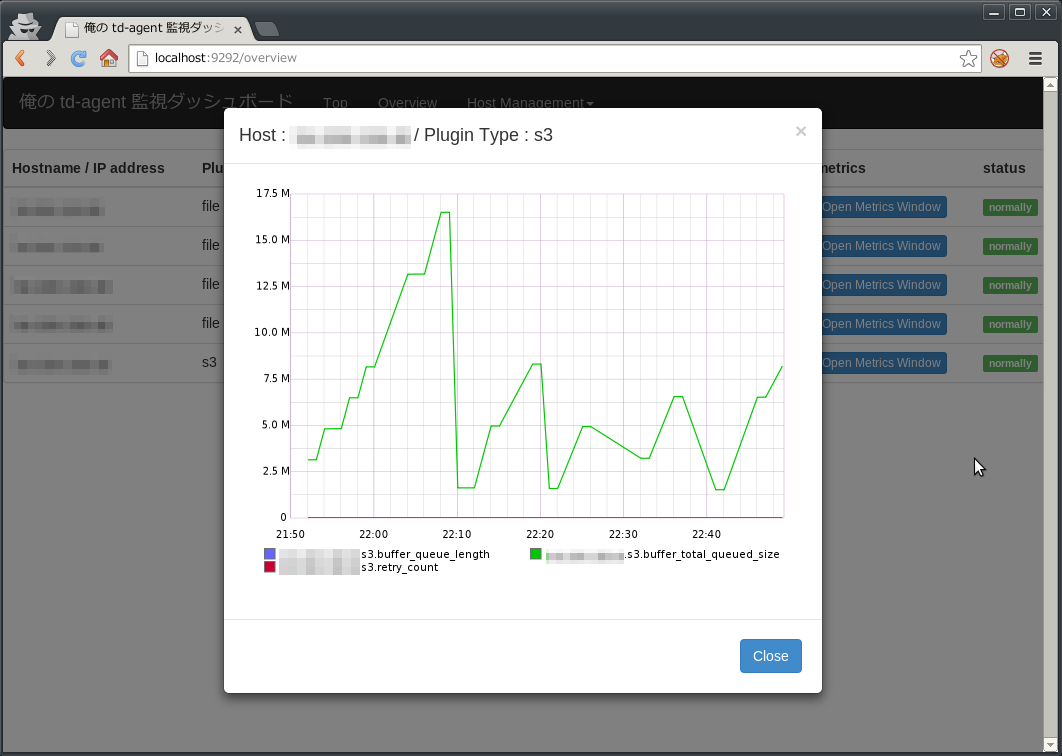
画面(メトリクス)

以下のような HTML で実現している。
<!-- Button trigger modal --> <button class="btn btn-primary btn-xs" data-toggle="modal" data-target="#<%= view[:host]%>-<%= view[:type] %>"> Open Metrics Window </button> <!-- Modal --> <div class="modal fade" id="<%= view[:host]%>-<%= view[:type] %>" tabindex="-1" role="dialog" aria-labelledby="<%= view[:host]%>-<%= view[:type] %>" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="<%= view[:host]%>-<%= view[:type] %>">Host : <%= view[:host]%> / Plugin Type : <%= view[:type] %></h4> </div> <div class="modal-body"> <img src="http://<%= $graphite_host %>/render?target=<%= view[:host]%>.<%= view[:type] %>.*&from=-10min&lineMode=connected&format=png&height=400&width=550"> </div> <div class="modal-footer"> <a href="/overview" class="btn btn-primary">Close</a> </div> </div> </div> </div>
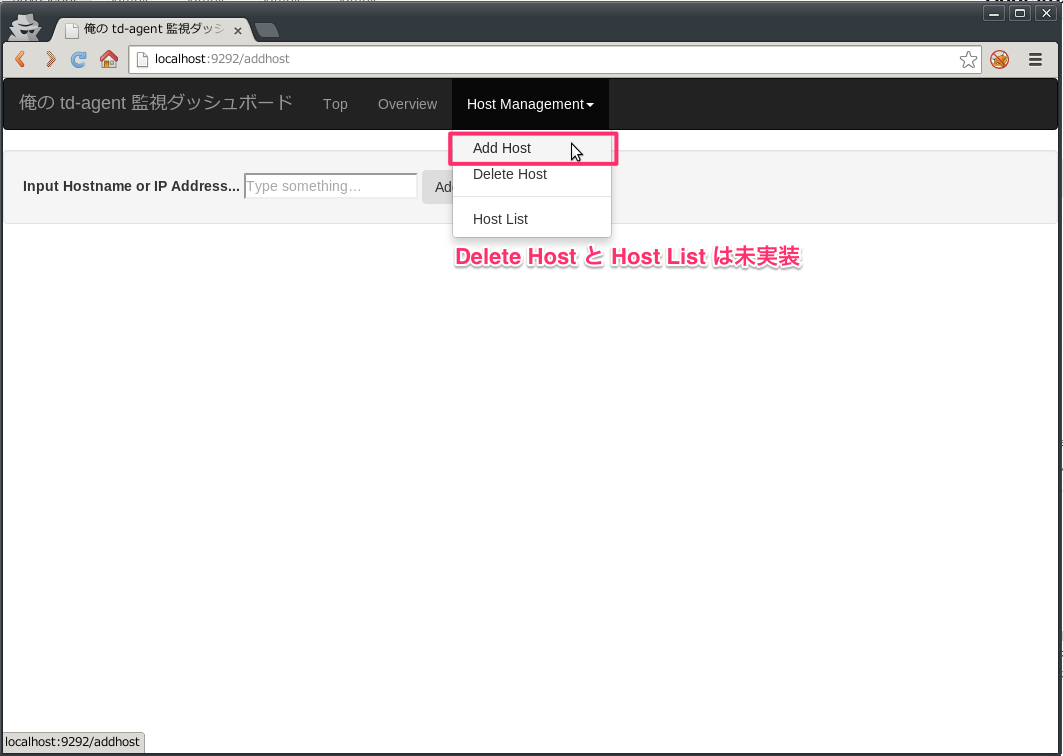
画面(ホスト追加)

最後に
Bootstrapオモロイ!!Sinatraもちょっと解ってきたのでオモロイ!!