tl;dr
DynamoDB にデータを溜めているのなら、そのデータを可視化しなければ...と思ったけど、さくっとグラフ書けないかなと思ったら Google Chart API なるものがあるらしいので、その Ruby ラッパーである mattetti/googlecharts と合わせて利用させて頂き各地点の PM2.5の値を可視化してみた。
googlecharts について
サンプルを参考に以下のようなコードを書くだけでサクッとグラフが書けた。
require 'gchart' chart = Gchart.new( # グラフの種類を指定(折れ線グラフとか円グラフとか...) :type => 'line', # グラフのテーマを指定 :theme => :thirty7signals, # グラフタイトルを指定 :title => "example title", # グラフにプロットするデータを指定(最大値を 100 として指定) :data => [[17, 80, 11, 50, 2], [10, 9, 3, 80, 30], [80, 49, 13, 2, 30]], :max_value => 100, # 凡例を指定 :legend => ['courbe 1','courbe 2','courbe 3'], # X 軸、Y 軸にそれぞれラベルを指定する :axis_with_labels => ['x', 'y'], # X 軸、Y 軸の最小値、最大値、増分を指定 :axis_range => [[0,100,20], [0,100,10]], # 出力するファイル名を指定 :filename => "chart0.png") chart.file
まずは、以下のように googlecharts をインストールして...
$ gem install googlecharts --no-ri --no-rdoc
上記のサンプルスクリプトを実行すると...

おお。
詳細については README を。
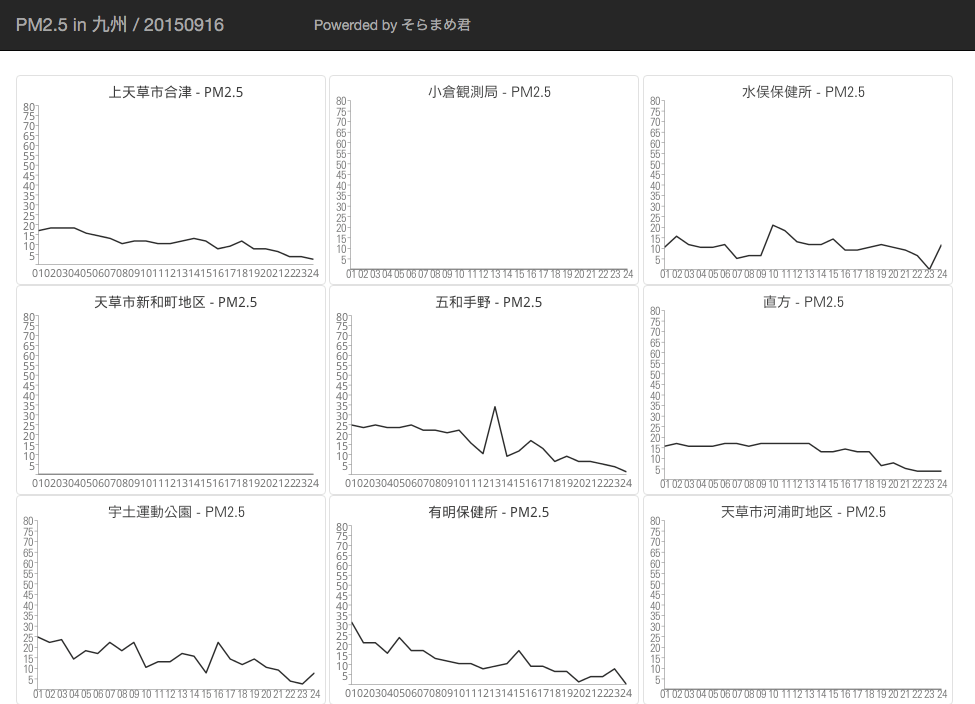
各観測地点の PM2.5 濃度を可視化してみた
こんな感じ

以下のような流れで PM2.5 濃度をグラフ化した。
- そらまめ君から一時間毎のデータを取得(24 個)
- 取得したデータを解析して DynamoDB に突っ込む
- 突っ込んだデータを利用して Google Chart API にリクエストしてグラフを生成
- 生成したグラフを S3 に保存
- S3 に保存すると同時に URL を取得
- 取得した URL を利用して日毎のインデックスページを作成して S3 に保存
上記をスクリプト化して手動で実行した。せっかくなので Datapipeline を利用して一日一回回してみることにする。
ということで
Google Chart API について
Kibana や Grafana のようなイカした感じではないけどサクッとグラフ描けるのいいなあ。
DynamoDB の Provisioned throughput について
- 当初は Write も Read も 1 に設定していたが処理がとにかく遅かった
- 試しに Write を 10 に変更しただけで処理時間が半分程度におさまった
- データを投入している最中でも変更出来るのは嬉しい